Typography | Week 5 - 8
25/4/2017 Week 5 - 23/5/2017 Week 8
Leanne Faye 0327020
Typography - Project 1: Storybook
Mister Babadook Book (Typesetting)
File
Typography - Project 1: Storybook
Mister Babadook Book (Typesetting)
File
Lectures:
25/4/2017 Week 5
First week of lecture started off with Mr. Vinod giving us a lecture on letters and understanding letter-forms. He showed us some example of lowercase 'a' from these two different typeface Helvetica and Univers. We learned about mean line, baselines and how curve lines would optically look smaller if the curve part joints and aligns with the mean line. He explained thick and thinness of strokes (called contrast) can be identifies by dissecting a letter into parts. After the lecture, we were briefed on project 1, Storybook.
2/5/2017 Week 6
Mr. Vinod and Mr. Shamsul told us to start discovering InDesign by ourselves. There wasn't slides for this week, we started straight with practical work for project 1, Storybook. They showed us the required format and how to create margins. We did learned a few basic tips and shortcut keys when using InDesign.
9/5/2017 Week 7
In this week's class, although it was longer than the previous week's but we manage to cover quite a lot. This week's topic is text, which also covers kerning, letterspacing, formatting text, texture, leading, line length and type specimen books. The remaining topics are continued next week. Mr. Vinod taught us how to see if the body text colour is even, which is by half closing eyes. If the colour are distributed evenly means it's normal tracking and if its uneven, this means the tracking is either tight or loose. Tracking is identified by looking at counterforms. We also learned about flush right, centered, flush left and justified.
23/5/2017 Week 8
This week's lecture is continued from last week. We learned about how to indicate paragraphs, pilcrows, widow, orphan, how to highlight text, headline within text and cross alignment. Pilcrow is a holdover from medieval and to indicate paragraph. Widow is a short line of type left alone at the end of a column of text. Orphan is a short line of type left alone at the start of a new column. Highlighting text by using italic, bold or different typeface. Second heading works better aligned with body text and third heading works better aligned together within body text. Cross alignment where caption should be vary from body text and point size.
Instructions:
The Brief
A Story Book.
Duration of Assignment
3 Weeks (Briefing on Week 5)
DEADLINE
Week 8 (16 May 2017)
Description
Text:
Tittle: Mister Babadook
If it's in a word or in a look
you can't get rid of the Babadook.
If you're a really clever one
and you know what it is to see
then you can make friends with a special one,
a friend of you and me.
His name is Mr Babadook
and this is his book.
A rumbling sound then 3 sharp knocks
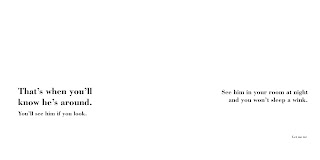
ba Ba-ba DOOK! DOOK! DOOK! That's when you'll know he's around.
You'll see him if you look.
|
See him in your room at night
and you won't sleep a wink.
(whisper: Let me in!)
I'll soon take of my funny disguise
(whisper: Take heed of what you've read...)
and once you see what's underneath...
YOU'RE GOING TO WISH YOU WERE
DEAD.
I'll WAGER with YOU, I'll MAKE you a BET.
The MORE you DENY the STRONGER I GET
(LET ME IN!)
|
In this project you will be asked to express typographically the content above in a 16-page booklet. No images are allowed. However some very minor graphical elements, i.e. line, shade… might be allowed.
Utilising the knowledge gained in the exercises and other modules from the same semester, you will use illustrator to typographically compose and express the text within a given size. And, upon completion you will place your illustrator artworks in InDesign to create a digital ebook utilising the navigation and animation settings to enhance the expressions of your composed text.
Requirements
The student must document the above progression in their eportfolio and A4 hardcopy portfolio. The results of the phases must be collated and presented. A thumbnail printout of all 16 pages, and an ebook for desktop viewing must be produced.
Submission
1. All gathered information (failures, successes, epiphanies, sketches, visual research, printouts, websites, images, charts, etc.) documented logically and chronologically in the A4 Clear Sheet folder. The works must be labelled and dated.
2. All gathered information (failures, successes, epiphanies, sketches, visual research, printouts, websites, images, charts, etc.) documented logically and chronologically in the eportfolio for the duration of the project in one post.
3. Generated eBook uploaded to the eportfolio and the relevant printouts of the artwork in the determined formats, in the hardcopy portfolio.
Objectives
1. An appreciation of the skills sets and mental discipline required in Typography
2. To develop the necessary software skills for the typographic communication.
3. To introduce the use of Grids, layouts and page flow.
Project 1: Storybook
Mr. Babadook
Typeface using Bodoni Std
Page 1
Page 2-3
Page 4-5
Page 6-7
Page 8-9
Page 10-11
Page 12-13
Page 14-15
Page 16 (blank)
Mister Babadook Animation
Photographs
Feedback:
Week 6
On the 2nd page of the storybook, Kamal said that the rule of thirds is applied and the choice of typeface suites well. However, Mr. Vinod said it is well positioned on that particular page but not as a spread. Mr. Vinod mentioned that my pages are quite divorced and some text are too near the margins and it seem like it was going out of the page. He also said that the 2nd page looks too condensed and should be more scattered to create flow of the typesetting. Mr. Shamsul adviced me to use margins and guides. On page 5, Mr. Vinod said that 'Mr. Babadook.' don't have to emphasize too much as it is already being introduced and emphasized on the 1st and 3rd page.
Week 7
Page 4-5 lack continuation and looked divorced. Page 6-7 are too contrasting and too much negative space/ white space. Page 12-13 should be re-arranged to create a better flow. The whispers should be just the text, no brackets and should also be much smaller. Page 2-3, 8-9, 10-11 and 14-15 are well-balanced and are approved to continue with the animation.
Week 8
Mr. Vinod said I should increase the point size of the whispers for screen but remain the same point size for print. Overall layout has good flow and is well-balanced. The animation is very minimal and subtle which goes well with the compostion & layout.
Reflection:
Experience
At the start of this project, I started researching about this children's storybook to understand the genre of the book, which is horror/thriller about a troubled widow discovers that her son is telling the truth about a monster that entered their home through the pages of a children's book. Later, I started planning on how to portray the horror feel in a 16-pages booklet with just text and without imagery or graphic elements. It was not easy because we had to learn how to use InDesign for this project but I slowly got the hang of it.
We are restricted to only 10 typefaces, so I chose Bodoni Std. It is a serif font designed by Giambattista Bodoni in the late eighteenth century. The strong emphasis of the vertical strokes and the marked contrast between the fine and thick lines lessens Bodoni’s legibility. The type's foundry is Linotype. I chose this typeface because it has a bold look and contrasting strokes which I thought was suitable. I tried using different ways to emphasize because we were only allowed to use text. I used different point size and italics to emphasize on important words to create stronger impact.
After the many changes and touch ups, the still version is approved by the lecturers. I then moved on to animation which to me, was the trickiest part of the project. I did get lots of help from my classmates because I struggled a lot using InDesign.
Observation
The first attempt of this project was really bad because I had many text boxes because I had not discovered using tabs. I re-do some of the layouts and arrangements, putting them into one text box. After many advises and feedback from both lecturers, I find myself improving in layouts and learning that it does not have to be complicated to be considered good work. It can be minimal and great too as long as we make use of the space cleverly.
I observed that we learn from each other's mistakes and by looking at each others work. Some of my classmates have really good and creative work. It was fascinating to see how different everybody's work are especially some of us were using the same typeface. Some went with a complicated approach while some went with simple and minimal approach and some uses lesser space while some uses more space.
The animation was a challenge for me as it cannot be previewed bigger and on screen where we can flip and see how it looks as a whole booklet. It can only be viewed as a whole after we export. So I had to work back and forth by exporting then go back and make changes on especially the timing where it animates.
Findings
After getting Mr. Vinod's advise, I learned that it is not about being able to read, it is about the ease of reading. Meaning to say, the layout and flow is more important than anything else when it comes to reading a book. We need to develop an eye for minute details when designing. Like what I posted in my previous post on a book - Visual Communication: Images with Messages. I added a quote from the book by Nicolas Barker, "It is a rarer gift to lay words out properly than to write them.".
Lastly, something Mr. Vinod said that I never realised about, which is about apostrophe and prime symbols. A very common mistake in typography punctuation is using the prime symbol in place of apostrophes which I never knew about. After the lecture, I did went on to do some research on this. I found that it depends on the font we use, it can be impossible to tell the difference. But we can also be using a font that makes it painfully obvious so we should be aware of it. No matter how amazing our typography turns out to be, a little mistake like this can ruin the work.
Further references:
Books read throughout the assignment:
Mr. Vinod said I should increase the point size of the whispers for screen but remain the same point size for print. Overall layout has good flow and is well-balanced. The animation is very minimal and subtle which goes well with the compostion & layout.
Reflection:
Experience
At the start of this project, I started researching about this children's storybook to understand the genre of the book, which is horror/thriller about a troubled widow discovers that her son is telling the truth about a monster that entered their home through the pages of a children's book. Later, I started planning on how to portray the horror feel in a 16-pages booklet with just text and without imagery or graphic elements. It was not easy because we had to learn how to use InDesign for this project but I slowly got the hang of it.
We are restricted to only 10 typefaces, so I chose Bodoni Std. It is a serif font designed by Giambattista Bodoni in the late eighteenth century. The strong emphasis of the vertical strokes and the marked contrast between the fine and thick lines lessens Bodoni’s legibility. The type's foundry is Linotype. I chose this typeface because it has a bold look and contrasting strokes which I thought was suitable. I tried using different ways to emphasize because we were only allowed to use text. I used different point size and italics to emphasize on important words to create stronger impact.
After the many changes and touch ups, the still version is approved by the lecturers. I then moved on to animation which to me, was the trickiest part of the project. I did get lots of help from my classmates because I struggled a lot using InDesign.
Observation
The first attempt of this project was really bad because I had many text boxes because I had not discovered using tabs. I re-do some of the layouts and arrangements, putting them into one text box. After many advises and feedback from both lecturers, I find myself improving in layouts and learning that it does not have to be complicated to be considered good work. It can be minimal and great too as long as we make use of the space cleverly.
I observed that we learn from each other's mistakes and by looking at each others work. Some of my classmates have really good and creative work. It was fascinating to see how different everybody's work are especially some of us were using the same typeface. Some went with a complicated approach while some went with simple and minimal approach and some uses lesser space while some uses more space.
The animation was a challenge for me as it cannot be previewed bigger and on screen where we can flip and see how it looks as a whole booklet. It can only be viewed as a whole after we export. So I had to work back and forth by exporting then go back and make changes on especially the timing where it animates.
Findings
After getting Mr. Vinod's advise, I learned that it is not about being able to read, it is about the ease of reading. Meaning to say, the layout and flow is more important than anything else when it comes to reading a book. We need to develop an eye for minute details when designing. Like what I posted in my previous post on a book - Visual Communication: Images with Messages. I added a quote from the book by Nicolas Barker, "It is a rarer gift to lay words out properly than to write them.".
Another important thing we have to beware of is, what we see on screen won't be the same when we print it out. We should print out then make judgement.
For the animation, I used only 2 types of animation which is fade in and grow. I want the animation to be very minimal and subtle and not something surprising with big movements. I find this way it creates a mysterious feeling especially on whispers. It also makes the reader even more curious rather than huge movements where the reader might just be distracted. Huge movements might also divorce the meaning from the animation and wouldn't portray the mysterious horror feeling. I also find setting a small point size for whispers, sort of hidden,which kind of make readers want to look closer and wonder.
My overall booklet uses very little positive space meaning to say there is quite a wide area of white space. I also used the grids as a guide while applying the rule of thirds and also create a flow for reader's eyes to follow and not stray away. Laying out text not only to look good as a spread but also have good continuation from pages to pages when it is printed out. I had to increase the point size for the whispers on screen because of the legibility, but in my printed version, it is 4 points smaller than the one displayed on screen because the minimum point size for printing is 8 points and I wanted the minimum size for the whispers.
Further references:
Online reading materials:
1) Common Typography Mistakes: Apostrophes Versus Quotation Marks
2) Bodoni
3) Bodoni Typeface Story
4) Designing for readers: five tips for effective typography
- Video from website
History of Typography
1)
2)
This book was recommended by Mr. Vinod. I didn't manage to finish this book but I will continue reading this even after the project because it is 530 pages thick, almost 3 inches! (probably won't be able finish this my entire life). But besides how insanely thick the book is, it is one of the most creative and sensible book I have ever read.
The book is a primer in visual intelligence, an exploration of the eye, the hand, the brain and the imagination. The pages are presented in a wonderfully inventive series that are themselves masterly demonstrations of the expressive use of type, space, colour and imagery. It is the ultimate guide to visual awareness. A book that entertains and inspire those who enjoys the interplay between word and image, and who relish the odd and the unexpected.
I love how the title page introducing a new chapter is a pitch black page with white text that writes a quote relevant to the topic. It is a very interesting and rather odd way to start a new chapter, but it works. The book uses visuals and typography to convey the message in distinct ways like from a page full of text without colours or visuals while the next page shows only a singular line sketch. Each pages had their own design and style so as I flipped each page, it sorts of give a surprise and attracts my attention even more. The part I love the most is the different type of papers used, from normal printing paper to gloss-finish paper to textured paper.
The overall of this book is very well-composed and it keeps viewers continuing pages after pages. This book challenges your psychological mind and attempts to make viewers look at things from unlikely angles. It has no thesis, is neither a how-to-do-it nor whodunnit, has no beginning, middle or ending.
Favorite quotes from this book are:
Lettering & Type: Creating Letters and Designing Typefaces
by Bruce Willen and Nolen Strals
This book covers many aspects including legibility, context, creativity, creating letters, making letters work and designing typefaces.
My personal favourite topic from this book is modifying type. It shows that even minor adjustments can give type a new or more complex voice. Modifying an existing font shifts it from type into realm of custom lettering, giving the letters their own flavor.
The book shows example on how other typographer do modification to existing typefaces, such as Helvetica. Start by modifying one word in several different ways to see how these alterations affect the appearance and tone of the letters. Also, not forgetting the type's underlying system.
Another important topic that I find confusing is ligatures and joined letterforms. Like musical ligatures that bind notes together, typographic are 2 or more characters joined to form a single glyph. The most 2 common typographic ligatures, fl and fi, are typically included in well-designed typefaces.
The book explains how custom lettering provides even more opportunities for connecting, overlapping, and locking letters together. Script faces and other fonts derive their forms from hand lettering benefit the most, since contextual ligatures can mimic elements of handwriting's irregularity and connectivity.
2)
The art of looking sideways
by Alan Fletcher
This book was recommended by Mr. Vinod. I didn't manage to finish this book but I will continue reading this even after the project because it is 530 pages thick, almost 3 inches! (probably won't be able finish this my entire life). But besides how insanely thick the book is, it is one of the most creative and sensible book I have ever read.
The book is a primer in visual intelligence, an exploration of the eye, the hand, the brain and the imagination. The pages are presented in a wonderfully inventive series that are themselves masterly demonstrations of the expressive use of type, space, colour and imagery. It is the ultimate guide to visual awareness. A book that entertains and inspire those who enjoys the interplay between word and image, and who relish the odd and the unexpected.
I love how the title page introducing a new chapter is a pitch black page with white text that writes a quote relevant to the topic. It is a very interesting and rather odd way to start a new chapter, but it works. The book uses visuals and typography to convey the message in distinct ways like from a page full of text without colours or visuals while the next page shows only a singular line sketch. Each pages had their own design and style so as I flipped each page, it sorts of give a surprise and attracts my attention even more. The part I love the most is the different type of papers used, from normal printing paper to gloss-finish paper to textured paper.
The overall of this book is very well-composed and it keeps viewers continuing pages after pages. This book challenges your psychological mind and attempts to make viewers look at things from unlikely angles. It has no thesis, is neither a how-to-do-it nor whodunnit, has no beginning, middle or ending.
Favorite quotes from this book are:
"Creativity is the defeat of habit by originality."
by Arthur Koestler from page 29
"It's always better to be looked over than overlooked."
by Mae West from page 188


















0 comments